이것저것 아무것도 모르는 상황에서 구글링을 하였고 다른 블로그, 유투브, 구글링을 통해
나와같이 로그인창을 구현하는 사람들 것을 많이 참고하였다.
아무것도 모르는 zerobase였기 때문에 내 공부방식은 다른사람들의 예시를 참고하여
구현해보고 그 안의 코트를 공부해보는 중이다.
<로그인창 구현 순서>
1. html을 활용한 로그인창 구현
2. mysql DB 및 table 생성
3. php-mysql 연동
1. html을 활용한 로그인창 구현
<!DOCTYPE html> // 문서 형식 선언
<hmtl lang="en"> // <html> 문서의 시작과 끝에 표시, lang=속성, 'ko'(한국어) 'en'(영어) 'ja'(일본어) 속성값
<head> // <head>의 역할은 브라우저에서 문서의 정보를 전달하는 것. 웹 브라우저 화면에 표시될 콘텐츠는 아님
<meta charset="UTF-8"> // <meta> = 문서의 키워드 또는 설정 등 항목들을 지정.
// charset = 문서의 인코딩 방식을 설정해주는 문자셋 (UTF-8은 모든 언어 표시)
<meta http-equiv="X-UA-Compatible" content="IE=edge"> // 모든 익스폴로어에서 호환성보기 무시
// content="IE=edge" -> 인터넷 익스플로저 최신 표준 모드 선택
// meata 요소를 사용하여 웹 페이지에 X-UA-Compatible header를 추가해 IE버전 지정
<meta name="viewport" content="width=device-width, initial-scale=1.0">
// width=device-width -> 장치의 화면 너비를 따르도록 페이지 너비 설정
// initial-scale=1.0 -> 브라우저에서 페이지를 처음로드 할 때 초기 확대/ 축소 설정
<title>Webpage</title> // 탭 이름(맨위에)
</head> // 헤드 끝
<body> // 웹 브라우저 화면에 표시 될 컨텐츠
<form method = "post"> // 보여지는 형태
로그인</br>
ID : <input type = "text" name = "id" /></br>
pw : <input type = "password" name = "pw" /></br> // input type에 따라 보여지는게 다름(찾아보면 재밋는거 많음)
<input type = "submit" value = "로그인" /> <input type = "submit" value ="회원가입" />
</form>
</body>
</html>

2. mysql DB 및 table 생성 (이부분이 생각보다 시간이 오래걸렸다.. MYSQL 콘솔이 편함..)
<mysql db 생성 -> 테이블 생성 -> 데이터 생성>
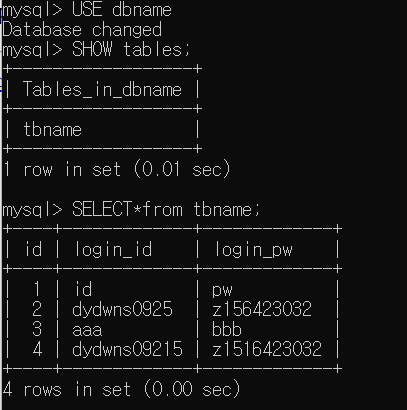
mysql> USE dbname; // dbname을 사용하겠다.
mysql> CREATE TABLE tbname ( // 그 안에 tbname이라는 테이블을 만들고 다음은 구조이다
-> id INT(10) NOT NULL AUTO_INCREMENT, // INT(숫자) -> 소수점이 없는 정수(최대길이)
// NOT NULL -> 값을 적지 않으면 0이 아닌 null(값 없음,필수입력)
// AUTO_INCREMENT -> 데이터를 넣었을 때 그 데이터의 정보가 순차적으로 자동 생성되게 할 수 있음. 즉 누군가 id의 값을 생성했을 때 첫 번째로 등록한 사람의 id는 1 다음은 2,3,4, 순으로 생성됨.
-> login_id VARCHAR(20) NOT NULL, // VARCHAR(숫자) -> 글자같이 어떠한 문자를 넣을 때 사용하는 문자열
-> login_pw VARCHAR(20) NOT NULL,
-> PRIMARY KEY (id) // PRIMARY KEY () -> 기본 키, NOT NULL+UNIQUE
-> );
mysql> SHOW tables; // 테이블 구조 보여줌
mysql> INSERT into tbname values (1,'id','pw'); // tbname 구조에 첫 번째로 id , pw 넣음
mysql> SELECT * from tbname;

3. php-mysql 연동
3-1. 먼저 mysql DB와의 연동을 확인한다.
<?
$conn = new mysqli("127.0.0.1", "root", "apmsetup");
if($conn->connect_errno) {
echo "Failed";
} else {
echo "Success";
}
?>
3-2. 이후 연동된 php와 mysql을 활용하여 로그인 시도
<?php
if(isset($_POST['id'])&&isset($_POST['pw'])){ //isset 변수가 존재하는지 확인해라
$username=$_POST['id'];
$password=$_POST['pw'];
$conn= mysqli_connect('localhost', 'root', 'apmsetup', 'dbname');
// mysqli_connect -> MYSQL server에 연결 ( host, username, password, databasename, port, socket )
$sql="SELECT * FROM tbname where login_id='$username'&&login_pw='$password'";
if($result=mysqli_fetch_array(mysqli_query($conn,$sql))){
echo "사용자 이름= $username";
echo "</br>".$result['created'];
echo "</br>로그인 성공";
}
else{
echo "꺼져";
}
}
?>

블로그는 이렇게 큼지막한 것을 한 후에 작성하도록하고 다음으로는 회원가입창을 만들어볼 예정이다.
회원가입 SUBMIT은 넣어놨지만 다음페이지로 넘어가는 방법 등은 또 공부해야할듯!||
그럼 이만~
'Programming > PHP+MySQL(Database)' 카테고리의 다른 글
| 2023-09-29 PHP와 MYSQL을 활용한 회원가입 페이지 구축(2) (0) | 2023.09.29 |
|---|---|
| 2023-09-29 PHP와 MYSQL을 활용한 회원가입 페이지 구축(1) (0) | 2023.09.29 |
| 2023.09.12 PHP와 MySQL을 활용한 로그인 웹 구현(2) (0) | 2023.09.12 |
| 2023.09.02 APM setup (1) | 2023.09.03 |


